
win7安装node.js报错提示windows Server 2012 R2和安装React脚手架最详细教程
时间:2021-06-01 09:37:15
作者:yanadmin
来源:60xp系统管家
1. 扫描二维码随时看资讯
2. 请使用手机浏览器访问:
http://m.60xp.com/course/8992.html
手机查看
许多用户由于各种需求都需要使用win7系统,而对于一些程序员来说,win7系统在使用的时候多少有些不方便,例如有些用户就遇到了安装node.js 提示“This application is only supported on wWindows 8.1,windows Server 2012 R2, or higher.”类似这种情况的,该问题是因为node.js官方在 x12版本后就不支持win7系统了。下面小编就带着大家一起看看怎么办吧!
操作方法:
第一步
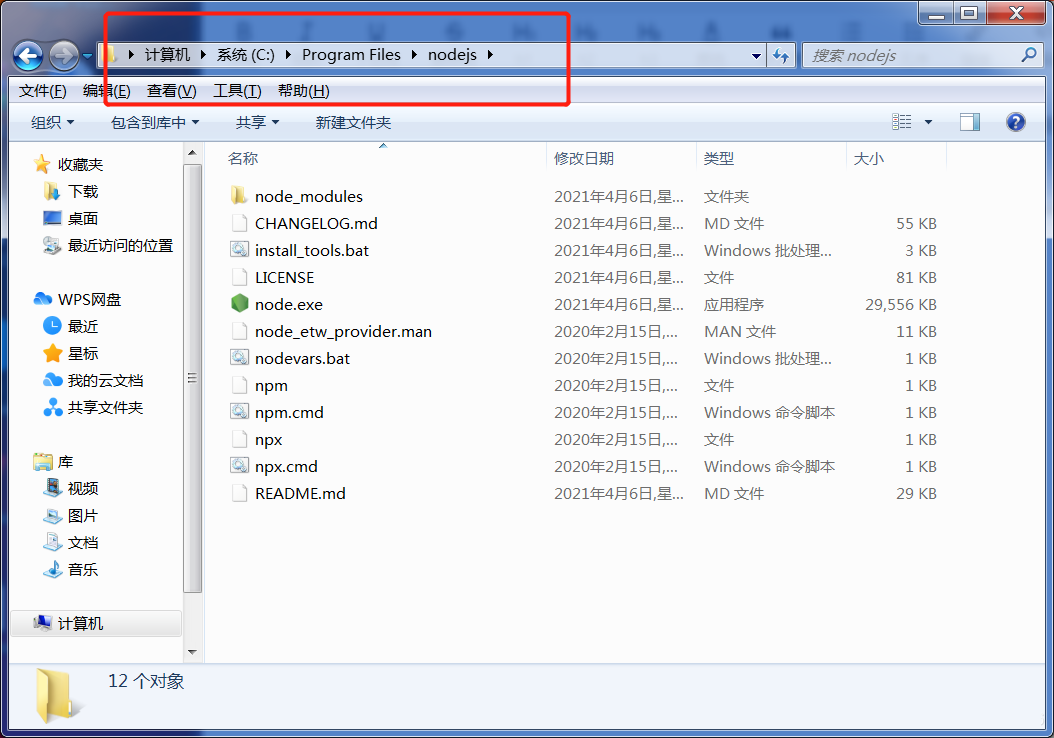
这个时候我们需要下载历史版本,建议 node.js v12.22。下载解压压缩包,建议放在C:Program Files目录,然后新建一个nodejs,当然,你要是有个性我也没办法

记得在C:Program Files目录创建两个文件夹,分别为 npm 和npm-cache 。
然后设置npm全局模块目录和缓存目录 打开cmd输入
npm config set prefix C:Program Filesnpm
npm config set cache C:Program Filesnpm-cache
如果第二行代码提示报错,前往C: 删掉Program文件!!
第二步
???????配置环境变量,这点最重要,很多教程都没告诉你,是配置系统变量还是用户变量!
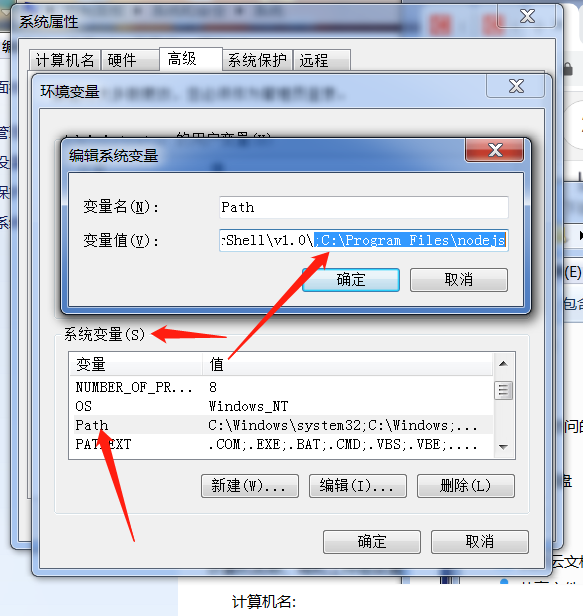
这时候我们 右键计算机-属性-左面的高级系统设置- 下面的环境变量。
在系统变量 Path 点击编辑 输入 刚刚node路径 ;C:Program Filesnodejs 一定要加; 别忘记了

第三步
测试环境变量
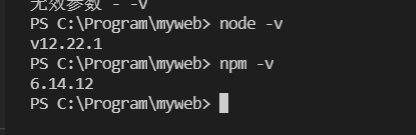
按住Win R键,打开运行窗口,输入cmd,打开命令行窗口,输入 “ node -v ” 和 “ npm -v ” 命令,显示node和npm对应的版本号,表示环境配置成功。

这个node就算安装完成了!
React脚手架搭建教程
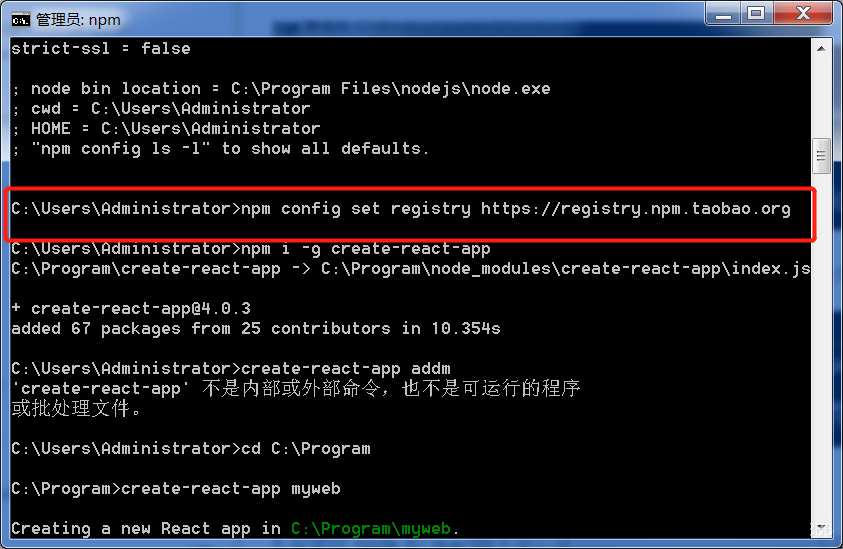
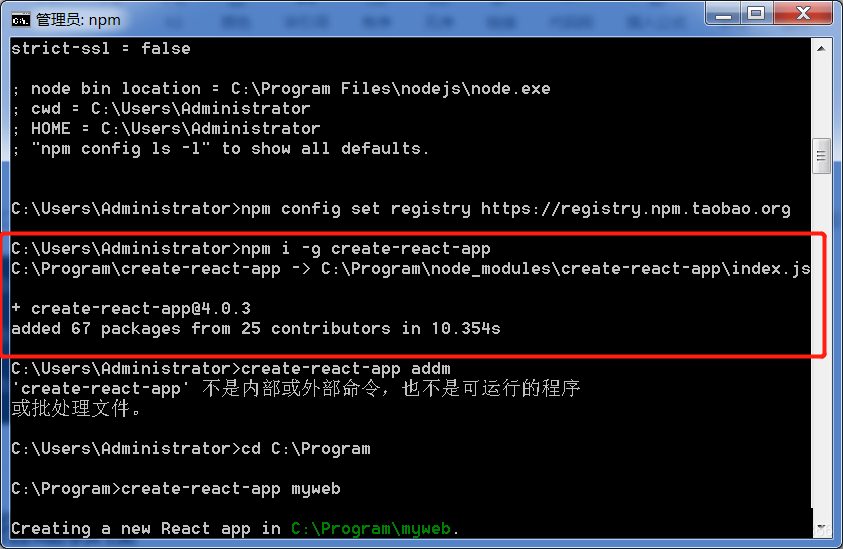
打开cmd输入npm config set registry https://registry.npm.taobao.org 因为外国的cdn比较慢,所以我们这边采用淘宝的镜像源

然后继续输入 npm i -g create-react-app 下载安装脚手架

完事之后,最重要的一步来了!!
输入命令 cd C:Program 转到这个目录
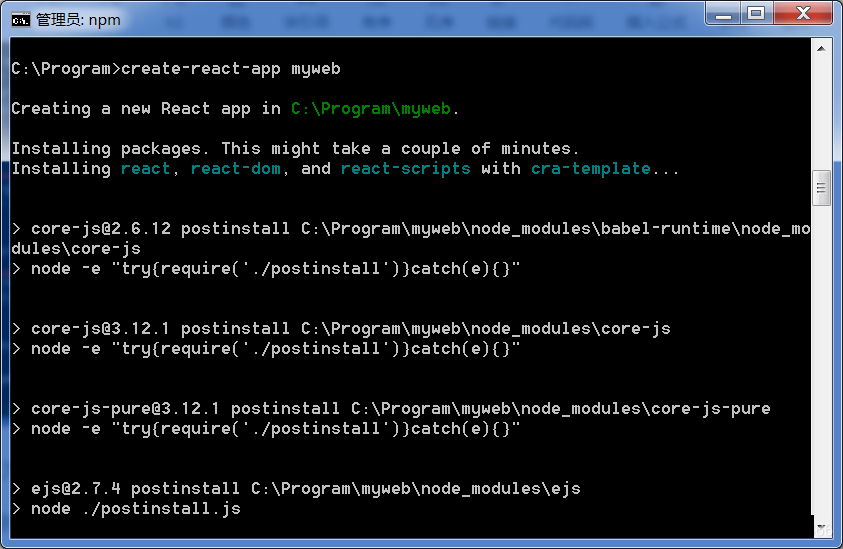
继续输入 create-react-app myweb
myweb是自定义名称



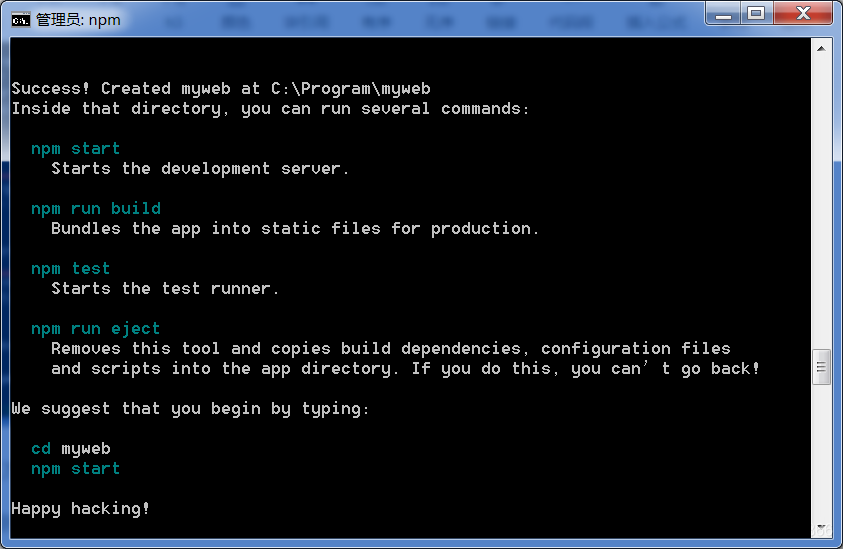
看到Happy hacking的时候,恭喜你成功了!!
然后cd myweb 进入你的文件夹
npm start 打开!。
相关教程
热门教程
- 周
- 总
- 1017次 1 Win7旗舰版如何设置锁屏密码的方法?
- 801次 2 Win7旗舰版如何一键还原系统?Win7一键还原系统的方法
- 723次 3 打印机怎么连接电脑?Win7共享打印机无法连接怎么办?
- 692次 4 Win7系统如何隐藏任务栏应用图标?任务栏图标隐藏方法有哪些
- 672次 5 win7鼠标键盘动不了怎么办_win7鼠标键盘失灵的解决办法
- 669次 6 Win7系统如何延长自动锁屏时间?Win7延迟自动锁屏的方法
- 647次 7 重装Win7系统BOOTNGR is missing怎么修复?
- 636次 8 win7如何删掉今日热点
- 635次 9 Win7家庭版如何给文件夹设置密码?Win7文件夹加密方法
- 614次 10 windows7驱动安装失败 提示缺少.HLP文件怎么办
人气教程排行
- 1167次 1 Win10如何取消平板模式?平板模式如何切换回传统桌面?
- 1072次 2 关机后一直卡在“正在准备 Windows,请不要关闭你的计算机”怎么办?
- 1071次 3 Win10系统如何禁止自动安装捆绑软件?
- 1044次 4 bashrc配置文件是什么?linux如何编辑bashrc配置文件?
- 1039次 5 WinXP系统要怎么重装?在线重装xp系统图文教程
- 1017次 6 Win7旗舰版如何设置锁屏密码的方法?
- 1008次 7 WinXP打开图片提示“该文件没有与之关联的程序来执行该操作”怎么办?
- 978次 8 Deepin Linux怎么安装?Deepin Linux安装步骤简述
- 977次 9 Linux(CentOS)如何安装DNS服务器?
- 927次 10 Win XP系统如何禁止流氓软件自动安装?




